|
|
Гордиев узел навигации: выкинем первые уровни
Опытному водителю не надо задумываться, в какой последовательности переключать передачи, потому что переключать их правильно для него просто-напросто намного легче, чем переключать их как-нибудь иначе. «В Интернете кто-то неправ», Ася Казанцева.
Одно из самых унылых занятий в профессии — проектирование структуры навигации по сайту, т. е. раскладка страниц по папочкам/признакам (то, что называлось информационной архитектурой). С одной стороны, интересно, потому что сложно. С другой стороны — скушно, потому что очень уж однообразно. Хуже, однако другое — начиная с определённого размера, структура уже не может быть хорошей; в лучшем случае, навигацию удаётся сделать разве что неплохой:
- ~ Некоторые решения хорошо смотрятся на структуре (например, очень широкие меню), но плохо работают в реальном интерфейсе и/или их невозможно адекватно нарисовать (те же очень широкие меню).
- ~ В больших структурах обязательно получается ассиметрия, в которой одни ветви гораздо больше (шире и/или глубже) других. В таких случаях приходится нормализовывать навигацию (т. е. конкретное навигационное решение) под определённую глубину/ширину. Вуаля — все ветви прочих размеров становятся немного корявыми, например, в меню, оптимизированное под 7 элементов в одном месте впихнуто целых 11.
- ~ Деление объектов по смыслу (сиречь таксономия) начинает сбоить, если есть значимые объекты с несколькими значимыми признаками одновременно (на практике таких объектов всегда полно). Хрестоматийный пример — помидор, который и овощ и ягода одновременно (а порой и фрукт). Отказаться же от обязательной таксономии — значит отказаться от фактически стандартной и всеми ожидаемой иерархической навигации.
Эти три причины начисто убивают во мне всякую радость от этой работы — уныло и печально делать то, что заведомо требует дурацких компромиссов с качеством. Есть, впрочем умеренно радикальное решение (совсем радикальное — отказаться от таксономии вовсе). Можно отказаться от (а) верхнего уровня (или двух) и (б) единообразия навигации.
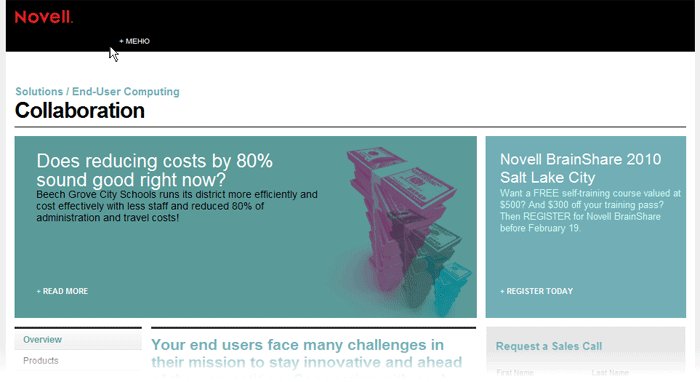
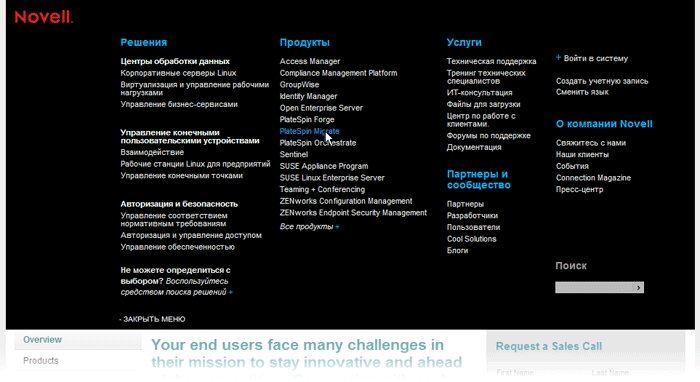
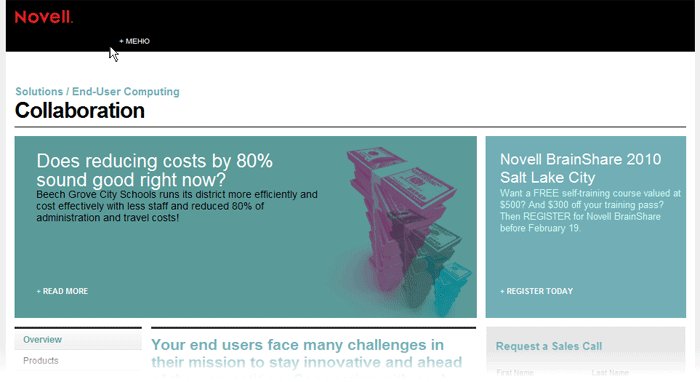
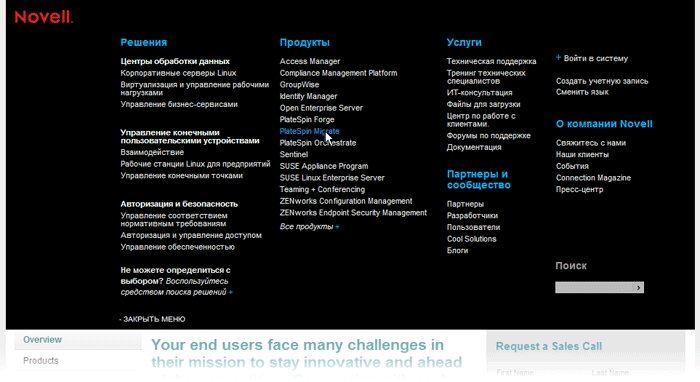
Вот как это работает:

Как видите, это обычный сайт, но:
- ~ Первые два уровня меню не показываются всё время; вместо этого они скрыты, пока пользователь не откроет меню сам.
- ~ Навигация внутри разделов всюду немного разная: в каждом разделе она такая, как нужно для этого конкретного раздела, а не такая, чтобы всюду было одинаково.
Понятно, что решение не без недостатков:
- ~ Теоретически, меню медленное, поскольку пользователям надо сделать лишний клик, чтобы перейти в другую ветвь. Однако эта медлительность остаётся, по-сути, только теоретической. Во-первых, закон Хика никто не отменял, так что по крайней мере огромное меню первого уровня не замедляет пользователей всё время. Во-вторых, что ещё важнее, процент посетителей, которым за время сессии нужно несколько ветвей, обычно совершенно ничтожен.
- ~ Если кнопка, открывающая меню, не вопиёт «Щёлкни меня!» такая навигация будет работать плохо. Нарисовать такую кнопку — большая и сложная творческая задача. Ещё более сложная и творческая задача — помешать т. н. стейкхолдерам сайта заботливо окружить её баннерами, на фоне которых даже самая вопиющая кнопка перестанет быть заметной для невооруженного взгляда.
- ~ Большое количество посетителей приходят на сайт из поисковиков — сразу на внутреннюю страницу. Меню со скрытым первым уровнем не может сказать пользователям «Смотри, чего тут ещё есть!»; с другой стороны, даже и «нормальное» меню справляется с этой задачей довольно плохо.
Зато достоинства, достоинства-то какие:
- ~ Быстро работает. Ненужная почти в любой отдельный момент времени навигация не показыватся, экономя время хотя бы за счёт уменьшения прокрутки (+ закон Хика).
- ~ Меню первого уровня можно сделать более широким (соответственно, не особо глубоким), а широкое меню работает почти всегда гораздо лучше узкого (соответственно, глубокого).
- ~ Не обязательно тратить время и усилия на нормализацию структуры и оформления навигации. В разных ветвях навигация разная — ну и ладушки.
- ~ При появлении новых разделов первого уровня (что неизбежно случается), не нужно сильно перетряхивать остальной сайт.
- ~ Поскольку показывать меню первого уровня можно теперь нелинейно, становится возможным джакстапозицией (от англ. juxtaposition — непосредственное соседство, соприкосновение — прим. Seoded.ru) акцентировать и структурировать отдельные элементы в нём. Более того, всю основную навигацию можно аккуратно сложить в одном блоке (например, на сайте Novell на картинке выше во фрейм с меню изящно всунули поиск по сайту, а могли ещё и выбор языка).
- ~ При большом желании можно делать навигацию глубже, чем обычно практически доступно. Так, пятый уровень — ни ни, хотя бы потому, что показывать пять уровней навигации просто негде, не хватает пикселей. Если же отрезать первых два уровня, этот пятый уровень, формально оставась пятым, становится третьим.
- ~ (Организационное!) Особо ретивому стейкодержателю можно выделить ветку, в которой он сможет резвиться, как ему пожелается — не гадя в остальных ветвях.
Когда-то такая система навигации была применена на сайте Microsoft (вот один из сайтов, сохранивший еще старый дизайн (уже нет — прим. Seoded.ru); значимая ссылка All Microsoft Sites в правом верхнем углу). Работало это не очень хорошо, но всё-таки работало (учитывая размер сайта, этому следует безмерно удивляться). Теперь же, когда у нас есть слои, анимация и всяческий Аякс это может работать гораздо лучше (собственно, пример Novell доказывает, что работает; вряд ли они это решение не тестировали).
Теперь осталось приделать кнопку меню не к верхнему краю страницы, а к краю окна — и мы получим навигацию, полностью нарушающую интернет-традиции (которые сложились, пока такое решение было ещё технически невозможным), но гораздо, гораздо эффективнее традиционной на большинстве наиболее сложных задач.
Меню в кнопке. Продолжение
Нашлось ещё два сайта, прячущих меню под кнопками — Reuters и The Globe and Mail (кнопка + Show all sections). Тенденция внушает надежду. С другой стороны, Novell частично вернулся к традиционному меню — кнопок стало больше, но под ними по прежнему кучи всего. Непонятно, кому верить.
Автор текста: Влад Головач
Комментарии:
-
andrew alex:
28 января 2010 в 17:23
Блин, а никак нельзя сделать так, чтобы две картинки не мигали? Только глаз сфокусируешь, а тут снова другая картинка. Позор.
-
Влад Головач:
28 января 2010 в 18:10
andrew alex: А мне казалось, что анимированные GIFы это самое лучшее, что есть в интернетах…
-
Макс Гулевич:
28 января 2010 в 21:06
Мне кажется форму поиска для такого большого и дорогого сайта (именно поэтому я думаю, что там работает поиск нормально) надо все-таки выносить в шапку, а не оставлять в детальном меню.
-
Алексей Рытов:
28 января 2010 в 23:47
Мне кажется, получилось все равно довольно путано и плюсы решения сильно преувеличены. Но за наблюдение и статью большое спасибо!
-
Влад Головач:
29 января 2010 в 13:12
Макс Гулевич: да, скорее всего. Но это такой вопрос, что единственный способ узнать точно - протестировать.
-
Алексей Рытов:
21 мая 2010 в 23:38
Ненавижу область на маузовер - непредсказуемо и тормознуто. А вот Show all sections - кул!
-
Ruslan:
23 мая 2010 в 11:40
http://stanford.edu
-
Артём Сапегин:
23 мая 2010 в 15:53
У меня в блоге так же как во втором примере: http://birdwatcher.ru/
-
Сергей Педан:
25 мая 2010 в 02:50
Ещё на Турбофильме полный список сериалов раскрывается при наведении на пункт меню с треугольником «вниз». (Приложил бы ссылки на скриншоты, но мне говорят «Your comment seems a bit spammy»)
-
Дмитрий:
31 мая 2010 в 16:54
Трудно назвать это тенденцией. На сайте The Globe and Mail раскрывающее меню скорее говорит о слабости навигации по сайту. Может они просто переходят на новое меню, потому что непонятно зачем в ином случаи идет дублирование пунктов на другом уровне. Во внутренних разделах все равно остались выпадающие пункты для меню более низкого уровня… В общем, очень много разных меню в рамках одного сайта.
-
Сан Саныч:
31 мая 2010 в 18:47
То, как сильно http://www.theglobeandmail.com/ стараются обратить внимание на свою кнопку настораживает. Поди слабо работает.
-
tw:tw:
9 июля 2010 в 19:54
видел Novell … понравился он мне этим, а тут и статья как раз … спасибо, было интересно. И по + и - мы с вами примерно одинакого разложили.
-
drunk ninja:
27 августа 2010 в 12:53
Интересное решение. Нравится. Даже организовал бы на досуге небольшое тестирование Novell.
-
Денис Матафонов:
27 июня 2011 в 14:58
кхм…
понятно что свалить все в одну кучу - это ново.
ново - потому что не слишкому удобно - все таки иерархическое меню придумали для того чтобы пользователь, оперируя 5-7 объектами в поле зрения, мог попасть на нужную ему страницу
здесь же мы видим что пользователя заставляют читать полстраницы текста - ряди того чтобы найти искомый элемент
далеко не все оценят такое “удобство”
⇓ Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки! Так победим. Поделиться ссылкой на эту страницу в:
|
|