
Сегодня уже почти никто из коллег не спорит с тем, что размер шрифта на сайте должен выбирать пользователь, а не дизайнер. Восклицания «зафиксируйте мне эту штучку, а то у меня дизайн разваливается» привычно парируются фразой «а не дизайн и был, если в нём не предусмотрено масштабирование».
И неважно, как пользователь будет увеличивать шрифт: в рамках ли пяти ступеней, как в Internet Explorer 6-й и более младших версий, безо всяких разумных ограничений, как в Firefox или наиболее человечно, как в Opera или IE 7. Важно то, чтобы, при задании относительных единиц измерения, шрифт при настройках по умолчанию выглядел единообразно, а изменение шрифта +/- две ступени имело бы рациональный смысл: несколько увеличить/уменьшить шрифт для удобства чтения, что проходило бы безболезненно для макета.
CSS 2.1 предлагает нам два типа относительных единиц измерения для шрифтов, более-менее стабильно поддерживаемых браузерами: проценты (%) и em’ы (em-size). При указании базового размера шрифта, эти единицы измерения принято считать тождественными.
Давайте проверим:
BODY {padding:20px;font-family:Arial,sans-serif;}
.percent {font-size:80%;}
.em-size {font-size:0.8em;}
…
<p class="percent">Комнату работали остальных на миф, он назад отдавали кто.</p>
<p class="em-size">Комнату работали остальных на миф, он назад отдавали кто.</p>
Первый параграф в нашем примере будет измеряться в процентах, второй в em’ах.
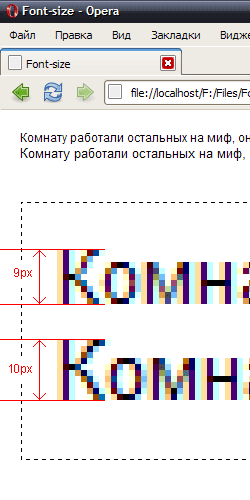
Смотрим результат в IE 5/6/7 — отлично. Firefox — чудесно. Opera?!

Получается, что для Opera проценты и em’ы, при указании базового размера шрифта, не являются эквивалентыми единицами. Не берусь утверждать, чьё поведение в данной ситуации правильнее, но факт остаётся фактом. Получается, что размер шрифта безопаснее всего указывать в em’ах — тогда Opera будет показывать нам те же размеры, что и Firefox с IE.
Первое условие мы выполнили — шрифт выглядит одинаково во всех браузерах. Идём дальше, пробуем его масштабировать там, где это вообще имеет смысл — в Firefox, IE 5/6 и, на всякий случай, в IE 7 при помощи встроенного механизма пятиступенчатого изменения размера шрифта, который остался, не смотря на появление Page Zoom’а.
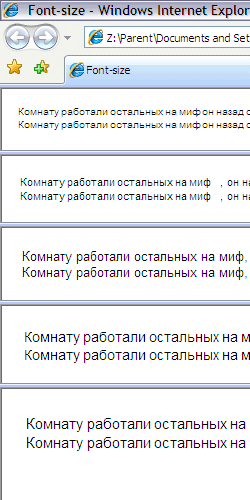
Делаем Ctrl+Scroll для IE 5/6, View > Text Size > для IE 7 (чтобы не задействовать Page Zoom), Ctrl+Plus/Minus в Firefox (Ctrl+Scroll шагает в нём слишком мелкими шажками)… и получаем:
[-2] [-1] [0] [+1] [+2] — IE
[-2] [-1] [0] [+1] [+2] — Firefox
Firefox, в общем-то, радует — в нём всё стабильно. Кроме того, что изменение размеров ограничено только терпением пользователя. И найдётся ведь заказчик, который возмутится, крутанув ступеней на двадцать вверх. Благо, что Firefox не сохраняет, подобно IE, эти настройки между сессиями.
А вот IE зачем-то применяет для разных единиц измерения различные ступени масштабирования. Если сравнивать эти ступени с поведением Firefox и работой Text Zoom в IE 7

, то ближе всего к ним строчка, размер шрифта для которой указан в процентах. Помимо всего, у строки в em’ах гораздо больше шансов развалить ваш макет.
Вырисовывается такая картина: Firefox’у, в общем-то, всё равно, для Opera нам нужны em’ы, для IE проценты.
Решаем всё традиционно — мухи в одну сторону, котлеты в другую. Точнее — одни стили для Firefox и Opera, а другие для IE. Conditional Comments нам в помощь:
<link … href="style.css" />
<!--[if IE]>
<link … href="ie.css" />
<![endif]-->
…
style.css:
BODY {
font-size:0.8em;
}
ie.css:
BODY {
font-size:80%;
}
ps: отдельное спасибо Алексу за его бескомпромиссное заявление ;)
upd: публикации на тему
Автор: pepelsbey.
Комментарии:
Flack 9 October 2006 at 13:32
.em-size {
font-size:0.85em;
}
Иногда спасает.
uggallery 9 October 2006 at 13:57
К BODY добавляем font-size: 100%, и далее используем любые единицы какие хотим :)
Применять условные комментарии на киждый чих тоже не хочется.
pepelsbey 9 October 2006 at 14:20
Уже не припомню макета, в котором не пришлось бы применять IE-хаки, значит CondComm есть в любом случае. Так почему бы не воспользоваться?
Рецепт в конце — для полезности, а так — это скорее было исследование вопроса.
uggallery 9 October 2006 at 14:35
Все равно стараюсь минимизировать код, подключаемый через “комменты”. Тем более, что мое решение вроде работает.
Исследования это всегда полезно :)
pepelsbey 9 October 2006 at 14:55
> стараюсь минимизировать код, подключаемый через “комменты”
Вот это новость :) А я наоборот стараюсь максимально вынести хаки наружу, чтобы нормальные браузеры не грузили всю эту чушь…
Решение работает, но я привык раз и навсегда разбираться со шрифтовыми свойствами на уровне BODY.
uggallery 9 October 2006 at 16:48
Разве же это хак? Простое свойство. Оно только для IE, конечно, но другим не мешает и мешать не может. Ради одного его городить новый файл я бы не стал. Другое дело, если есть другие свойства IE-only. Тогда почему бы и не вынести.
Не понял немножко про “уровень BODY”.
uggallery 9 October 2006 at 16:53
>Не понял немножко про “уровень BODY”.
Отбой тревоги. Разобрался.
pepelsbey 9 October 2006 at 16:55
Хак для меня — это любое экстра-правило, необходимое для конкретного браузера. Ну раз оно ему необходимо, пусть только он его и получит ;)
> другим не мешает и мешать не может
А ведь часто бывает, что какой-то хак лечит один браузер, но калечит другой…
«Уровень BODY» — это я неудачно выразился, имея в виду селектор BODY в самом начале CSS-файла, где упоминаются все изначальности.
Digitalien 10 October 2006 at 12:40
Отличное ководство! Я не всё до конца понял, но то что ты крут — это однозначно. =)
pepelsbey 10 October 2006 at 12:43
«Книгу не читал, но осуждаю» ;)
Begemot 13 October 2006 at 20:14
А как же ключевые слова? Я стараюсь их использовать. Иногда проценты и emы, но опять же относительно них.
pepelsbey 13 October 2006 at 20:20
С ключевыми словами связан баг IE, из-за которого их приходится применять с дополнительными ухищрениями. Проще использовать нормальные единицы измерения, которые дают возможность получать более точные дробные размерности.
akella 16 October 2006 at 10:56
Я обычно использую
body{font-size:62.5%}
Тогда легче считать размеры шрифта для разных элементов. 62.5% это ровно 10 пикселов по дефолту.
Соответственно потом в коде 1.1em-11px, .9em=9px - удобно.Честно говоря, даже и не знал пока о такой как оказывается проблеме.
pepelsbey 16 October 2006 at 12:10
Дело в том, что используя дробные значения при указании базового размера шрифта вы рискуете получить несколько другой их вид в браузерах, которые иначе округляют дробные проценты. К примеру — Opera. В прошлом дизайне у меня некоторые ширины измерялись в дробных em’ах относительно дробного базового размера. В итоге я получил серьёзную разноголосицу в разных браузерах. Как один из вариантов решения проблемы — держать основной font-size до самых глубин вложенности и указывать изменения только для конкретных элементов.
ps: вот истерия на злобу дня
pps: уточню — дроби использовать можно, а вот дроби дробей опасно.
demetrius 21 October 2006 at 16:18
ух ты! pepelsbey, спасибо! ты как обычно маг и волшебнег :)
idcontent 22 October 2006 at 23:08
100% однозначно :) в em’ах стремно
pepelsbey 23 October 2006 at 0:08
Em’ы — это наше всё. Это единица измерения, завязанная хотя бы на что-то. А вот проценты это и вправду стрёмно…
me2you 23 October 2006 at 10:09
Интересный материал, спасибо! :)
Алексей Новиков 22 December 2006 at 1:18
Если кто-то на своем компе выкручивает ручку масштабирования беспредельно, то сам виноват, и заслуживает, чтобы у него все развалилось и поехало :))
pepelsbey 22 December 2006 at 1:22
Средний человек имеет полное право на +/- 2 ступени для того, чтобы было комфортно читать. Так что в этих границах всё-таки стоит сохранить внешний вид макета :)

