
|
|
Шрифты для ВебаПо окончании его речи оба корреспондента, прислушиваясь к жиденьким хлопкам,
быстро записали: «Шумные аплодисменты, переходящие в овацию…». Потом подумали над тем, что «переходящие в овацию…» будет, пожалуй, слишком сильно. Москвич решился и овацию вычеркнул. Маховик вздохнул и оставил. «12 стульев», Ильф и Петров.  Решил написать этот пост, т. к. довольно часто тащу всяческие шрифты к себе в закрома, с надеждой, что какой-нибудь да будет с успехом применён в одном из проектов! Но, как известно, все мечты сбываются только у ОАО «Газпром», а вот у кириллицы есть некоторые проблемы в этой области. Например, в сравнении с латиницей она достаточно сложна. Поэтому сегодня давайте я представлю вам несколько шрифтов, которые имеют наборы, как в латинице, так и кириллице. А также, как мне кажется, могут реально быть использованы в Вебе как основные шрифты для всего текста на сайте или как заголовки.
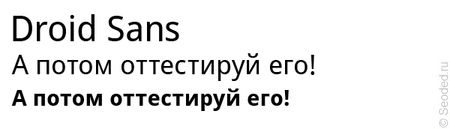
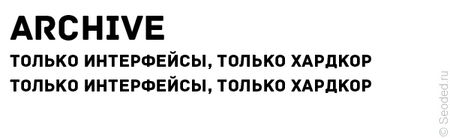
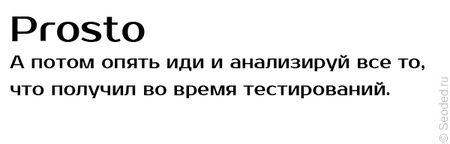
Шрифт PT Sans Давайте начнём с одного из довольно нашумевших шрифтов — с PT Sans. Как видно из названия, шрифт был разработан компанией ParaType. Рубленный шрифт, который очень хорошо подходит для набора длинных текстов. Очень трендовый шрифт, который активно используется многими дизайнерами. А ещё с моей помощью можно набирать огромные и разнообразные тексты: начиная от текстов для самых маленьких сайтов-визиток и заканчивая непревзойдёнными произведениями шрифтографического и копирайтерского искусства для разных сайтов-гигантов: Фейсбука, ВКонтакте, Твиттера и т. д. Если для него создать правильное окружение (добавить небольшие тени для лёгкости чтения, разобраться с интерлиньяжем), то он будет очень легко читаться и выглядеть куда благородней, чем стандартные («из коробки») шрифты MS Windows / Apple MacOS. Рекомендую поэкспериментировать и попробовать применить его в какой-нибудь своей текущей работе. Уверен — будете рады. И шрифт этот, что интересно, свободно распространяется и открыт для коммерческого и некоммерческого использования. Прошу! Шрифт Droid Sans Господин Droid Sans. Очень хороший шрифт для мощных заголовков. У него всего два начертания: regular и bold. Вот bold очень подходит для заголовков, делает их мощными, чёткими, броскими. Но для набора текста, мне показалось, что лучше бы, чтобы он был потоньше. Хотя и текст им набрать вполне можно и даже резонно. Мощный заголовок!Играться нужно со шрифтом этим, чтобы истину обрести, мой юный падаван. Неплох он в общем-то, но для заголовков явно будет лучше.Если что, Droid San взять можно здесь. Шрифт Archive И ещё один товарищЪ: Archive. Он 100% не пригоден для больших текстов, а также непригоден для множества заголовков, но это один из немногих качественных художественных шрифтов, которые можно использовать при определённой стилистике дизайна. Кто посмотрит и останется доволен, тот скачивает вот отсюда. Шрифт Prosto И последний экземпляр шрифтового творчества: скромный, гордый и великодушный шрифт Prosto. Совсем недавно он был добавлен в коллекцию Google Web Fonts. Он, в общем-то, тоже достаточно необычный. Очень эстетически симпатичный мне шрифт. Но художественный. Просто взгляните, возможно кто-то найдёт ему применение. Начертание у него, как и у предыдущего Archive, одно. Скачать Prosto можно здесь.На этом мини-обзор шрифтов для Веба с поддержкой кириллицы окончен. Надеюсь, что кому-нибудь пригодится. Все шрифты со свободными лицензиями, если вдруг ошибаюсь — поправьте. Thats all folks! Автор: Александр Всехвальнов. Оставить комментарий, поделиться мнением или задать вопрос...
⇓ Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки! Так победим. Поделиться ссылкой на эту страницу в:
|
|
| Я зарабатываю на онлайн-играх так... | В период декрета есть возможность заработка |