
Эта статья посвящена отслеживанию социальной активности в виде событий (events) в Google Analytics.
Мы создаём категорию событий «Share», где в качестве события (action) передаём название социальной сети, а в качестве ярлыка события (label) — URL страницы, где произошло событие (лайк).
Мы используем стандартную функцию _gaq.push:
_gaq.push(['_trackEvent', 'Category', 'Event', 'Label']);
Для отладки в примерах есть console.log(), который можно при необходимости раскомментировать. Примеры рабочие, однако в некоторых кнопках нужно будет вставить ID своего приложения (Вконтакте и Фейсбук).
Отслеживание кнопок социальных сетей
По умолчанию, Твиттер нам предоставляет вот такой код кнопки «твитнуть»:
<a href="https://twitter.com/share" class="twitter-share-button" data-via="Nick_Yurov">
Tweet
</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;
js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
</script>
Немного изменяем код JavaScript кнопки и добавляем отслеживание:
<a href="https://twitter.com/share" class="twitter-share-button" data-via="Nick_Yurov">
Tweet
</a>
<script type="text/javascript">
var e = document.createElement('script');
e.type="text/javascript"; e.async = true;
e.src = 'http://platform.twitter.com/widgets.js';
document.getElementsByTagName('head')[0].appendChild(e);
//Twitter tracking
jQuery(e).load(function() {
function tweetIntentToAnalytics(intent_event) {
if (intent_event) {
_gaq.push(['_trackEvent', 'Share', 'Twitter', document.location.href]);
//console.log('Twitter');
}
}
twttr.events.bind('tweet', tweetIntentToAnalytics);
});
</script>
Стоит заметить, что здесь присутствуют Web Intents Javascript Events (подробнее здесь).
Google Plus
Кнопку Гугл+ мы немного изменяем, а именно — добавляем callback-функцию:
<g:plusone size="medium" callback="plusone_share"></g:plusone> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
Скрипт отслеживания:
<script type="text/javascript">
//Google Plus tracking
function plusone_share( obj ) {
_gaq.push(['_trackEvent', 'Share', 'Google Plus', document.location.href]);
//console.log('Google Plus');
}
</script>
Кнопку Линкедина вообще не трогаем — оставляем как есть:
<script src="//platform.linkedin.com/in.js" type="text/javascript"></script> <script type="IN/Share" data-onsuccess="LinkedInShare" data-counter="right"></script>
Просто дописываем функцию:
<script type="text/javascript">
//LinkedIn tracking
function LinkedInShare() {
_gaq.push(['_trackEvent', 'Share', 'LinkedIn', document.location.href]);
//console.log('LinkedIn');
}
</script>
Саму кнопку Фейсбука также не трогаем:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=xxx";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<fb:like send="false" width="450" show_faces="false" layout="button_count"></fb:like>
А вот с отслеживанием немного колдуем: чтобы не возникало js-ошибки «FB is not defined», оборачиваем наше отслеживание в функцию, которая асинхронно загружает Facebook JavaScript SDK (подробнее здесь).
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : 'xxx', // App ID
channelUrl : '//nickyurov.com/channel.html', // Channel File
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
//Facebook tracking
FB.Event.subscribe('edge.create', function(targetUrl) {
_gaq.push(['_trackEvent', 'Share', 'Facebook', document.location.href]);
//console.log('Facebook');
});
};
</script>
Вконтакте
Кнопка стандартная:
<script type="text/javascript" src="//vk.com/js/api/openapi.js?82"></script>
<script type="text/javascript">
VK.init({apiId: xxx, onlyWidgets: true});
</script>
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
Код JavaScript для отслеживания «Мне нравится»:
<script type="text/javascript">
//Vkontakte tracking
VK.Observer.subscribe('widgets.like.liked',function(){
_gaq.push(['_trackEvent', 'Share', 'Vkontakte', document.location.href]);
//console.log('Vkontakte');
});
</script>
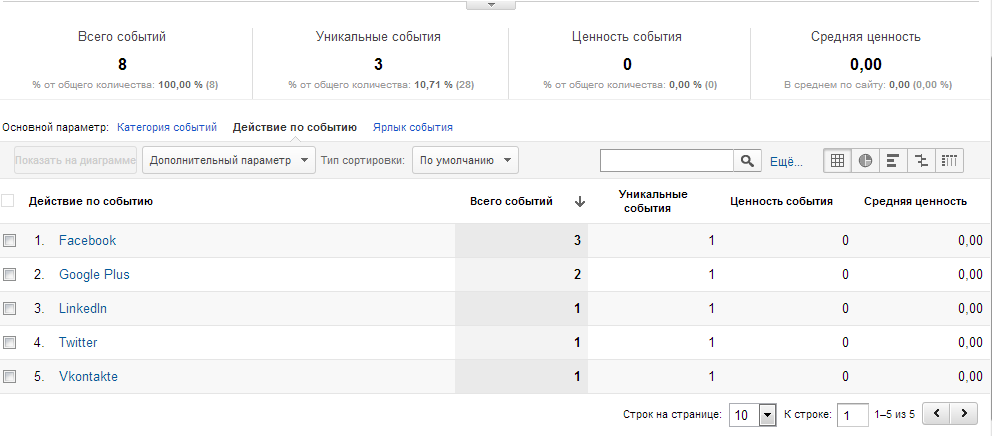
Результаты
В конечном счёте имеем вот такую красивую сводку в разделе «Содержание -> События»

Чтобы открыть картинку в полный размер, кликните по ней.
Выводы
Некоторые сервисы (например, ShareThis) предоставляют уже встроенное отслеживание. Однако, у того же ShareThis оно кривое и часть кнопок не трекаются (Фейсбук, Гугл плюс). Поэтому мы рассматривали вариант с «родными» лайками.
В статье показана лишь малая часть того, что можно осуществить для отслеживания соцсигналов. Стоит отметить, что, помимо описанных событий, можно (и нужно) отслеживать кучу всего — анлайки, фолловинг, ретвиты и прочее.
Пример доступных событий у Твиттера:
twttr.ready(function (twttr) {
twttr.events.bind('click', clickEventToAnalytics);
twttr.events.bind('tweet', tweetIntentToAnalytics);
twttr.events.bind('retweet', retweetIntentToAnalytics);
twttr.events.bind('favorite', favIntentToAnalytics);
twttr.events.bind('follow', followIntentToAnalytics);
});
Подобные события есть и для других социальных сетей. Всё это нагугливаемо и реализуемо.
Удачи! И ставьте лайки, я слежу =)
Автор: Никита Юров.
Ещё материалы по этой теме:
- Плагин для поиска битых ссылок на Wordpress
- Дизайн формы комментариев на блоге
- Сколько должен стоить копирайтинг?
- Составляем robots.txt
- Шаблон URL для сайта
Комментарии:
Александр:
16.05.2013 в 12:21
Отличная статья. Подскажите, можно ли отслеживать кто именно лайкает, id пользователя Вконтакте?
Никита Юров:
16.05.2013 в 22:46
Думаю можно, но, скорее всего, нужно это делать через API и запрашивать у пользователя доступ к личной информации.
Ещё на хабре в комментариях подсказывают способ.
Виктор Доценко:
14.06.2013 в 17:39
Спасибо за статью! Отличная статейка!

