
|
|
Как создать иконку для сайтаМудрость тем и хороша, что может быть
сказана по одному поводу, а пригодиться по другому. «Непоседа», Сергей Лукьяненко. 
В этой заметке поговорим о том, как создать иконку для сайта и установить её на свой ресурс, как сделать иконку из обычной картинки, и о том, как поменять уже существующую иконку на новую. Я опишу, как это делаю я. Не исключаю, что есть и другие способы, но они мне неизвестны. На самом деле, создание иконки для сайта — простая и незатейливая процедура. Вопросы об этом, конечно, периодически возникали и я отвечал каждому спрашивающему лично. Но лень меня наконец поборола и была написана эта заметка. Теперь можно отправлять сюда всех интересующихся. Повторюсь, здесь описан мой личный опыт. То, как я делаю иконки. Эстеты и гурманы могут проходить мимо. Итак, приступим. Перед тем, как установить иконку на сайт, её нужно создать. С этого и начнём. § 1. Как сделать иконкуЧто такое иконка (favicon), описано здесь. Поэтому перейдём непосредственно к процессу её создания. Как делаю я:
Всё — иконка для сайта готова. Нюансы способа:
§ 2. Создание иконки для сайтаСобственно, сохранив картинку как favicon.ico, мы и создали иконку для сайта. § 3. Как установить иконку на сайтКопируем наш файл favicon.ico в корневую папку сайта (там, где лежит главная страница сайта) и всё. Браузеры, поисковые системы и прочие программы с сервисами автоматически нашу иконку найдут и отобразят. Главное, чтобы она называлась favicon.ico и лежала в корневой папке сайта. Примечание. Там, где у вас нет возможности загружать файлы на хостинг, вы и иконку, соответственно, поменять не сможете. Т. е. различные бесплатные конструкторы сайтов и сервисы блогов вам иконку поменять не дадут.
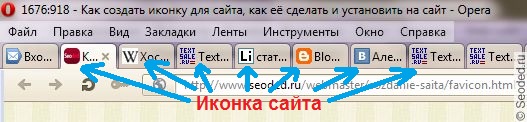
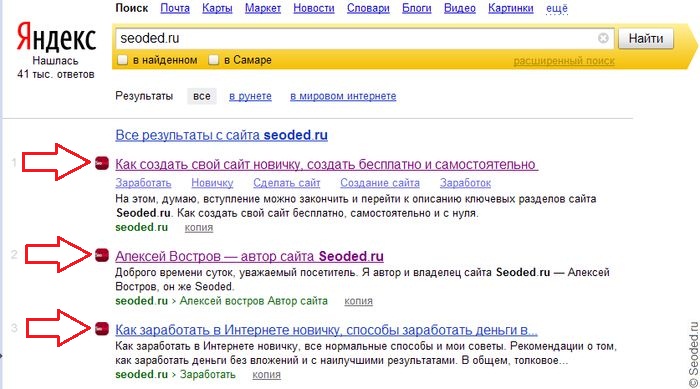
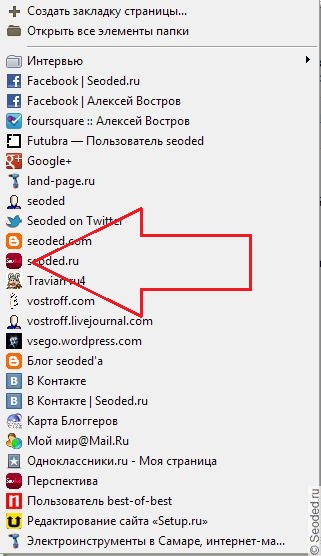
§ 4. Как поменять иконку сайтаЗаменить файл favicon.ico, лежащий на хостинге, на свой, созданный способом выше. § 5. Зачем оно вообще надоЧто даёт наличие иконки у сайта? Ну, самое важное это то, что сайт получает свой опознавательный знак. В браузере:  В поисковой системе Яндекс (Google иконки сайтов не отображает):  В закладках браузера:  И при отображении в других программах и сервисах, коих большое число. И это действительно важно. Например, по ссылке с иконкой намного охотнее кликают в поисковой выдаче. В общем, думаю, понятно, что своя иконка для сайта нужна. § 6. ЗаключениеЭто всё. Я же говорил, что создание иконки — простая и незатейливая процедура. Но если вдруг (всякое бывает) у тебя ещё остались вопросы, то по ссылке ниже ты их сможешь задать. Оставить комментарий, поделиться мнением или задать вопрос... ⇓ Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки! Так победим. Поделиться ссылкой на эту страницу в:
|
|
| Урок о том, как вставить картинку в HTML и как это лучше сделать. | Как найти заработок в Интернете и не попасться в лапы мошенников. |