
Сегодня хочу рассказать про идеальную форму комментирования на блоге и о правильном дизайне этой формы. С доводами в пользу своей теории.
Длительное время занимаясь дизайном сайтов и сделав уже не один десяток блогов (дизайн), вольно или невольно прихожу к стандартам для себя. При этом вполне логично могу объяснить то или иное суждение, а логика в дизайне — самое важное. Мне всегда интересно разбирать отдельные элементы сайтов (форма поиска, список статей, вывод даты) и придумывать всё более и более интересные решения не в ущерб удобству.
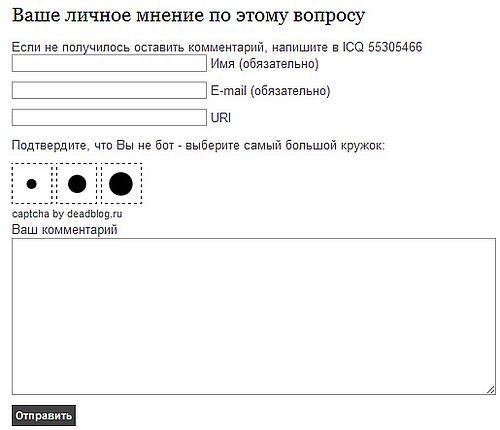
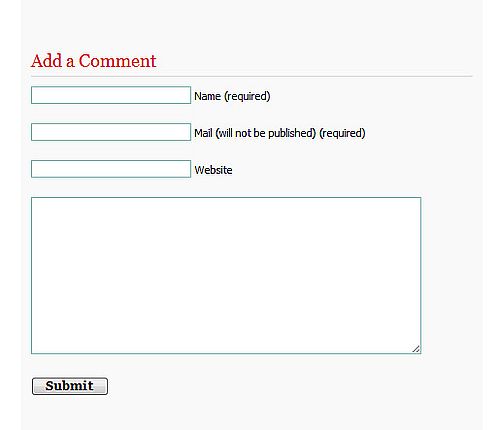
Как в 99% процентах случаев выглядит форма комментирования на блогах? Несколько примеров:


Почему я не приветствую такие варианты:
- Посетителю сначала предлагается ввести исходные данные, которые позволят оставить комментарий: имя, мейл, возможно, сайт и только потом текст сообщения.
- Эргономика таких форм комментирования оставляет желать лучшего. Ещё часто пишут названия полей над полем ввода, что ещё больше увеличивает занимаемую формой комментирования область.
- Внешний вид (эстетика) плох, нет визуального порядка.
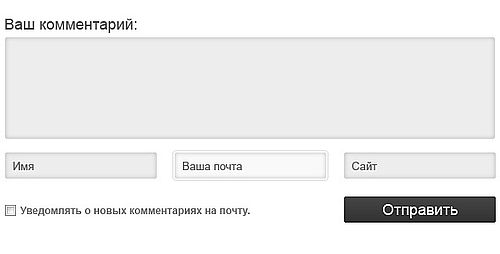
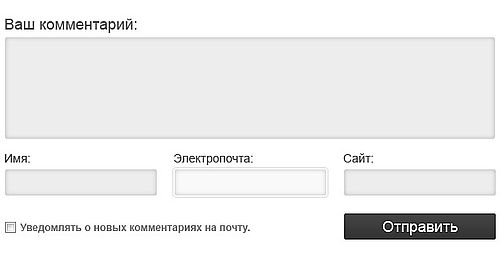
Как я советую оформлять форму комментариев:

Почему именно так:
- Сначала идёт форма ввода текста комментария, что, однозначно, положительно сказывается на желании посетителя оставить комментарий. Это не ключевой фактор, конечно же: во главе идут полезность статьи и призывы к обсуждению. Но сразу же предложить пользователю высказать мнение, а потом ввести исходные данные — это плюс.
- Поле ввода текста увеличилось, что значительно уменьшает переносы строк в маленькой форме — удобнее читать.
- Форма стала более компактной, нет висячих строк, она стала аккуратной и визуально опрятной.
Несколько рекомендаций по дизайну форм комментирования на блоге:
- Старайтесь убирать название полей в само поле.
- Активное поле должно отличаться от остальных (смотрите поле «Ваша почта» на моём примере).
- Переводите название полей на язык блога, любите мелочи.
Для тех, кого гнетёт постоянное заполнение полей — такой вариант:

Да я люблю мелочи и горжусь этим :)
На мою форму комментирования не смотрите — я верстать не умею. Дизайн есть, жду, когда человек освободится и поможет.
Приятного дня.
Не забывайте посещать сайт с видео для дизайнеров, если хотите посмотреть интересное видео и хорошо провести время.
Если вам нужен уникальный дизайн, графика, баннеры, прошу в нашу студию дизайна.
Автор: Вебмозг.
Ещё материалы по этой теме:
- Сколько должен стоить копирайтинг?
- Составляем robots.txt
- Шаблон URL для сайта
- Загрузка в несколько потоков
- Browser: компонент для CakePHP
Комментарии:
Neolot пишет:
08.02.2011 в 14:38
В переносе названий полей в сами поля есть одна большая проблема: постоянным читателям придется снова и снова заполнять их, довольно часто вижу жалобы на этот счет. В традиционной форме заполнение фиксируется в куках.
webmozg пишет:
08.02.2011 в 14:49
Neolot
Согласен, в этом ты прав, но у меня лично подсказки всегда выплывают, как только поле активируешь поле, но кого-то может напрягать.
Neolot пишет:
08.02.2011 в 14:55
Думаю, надо проработать еще этот вопрос, может что-то удобнее получится придумать.
toribloger пишет:
08.02.2011 в 15:46
Полностью согласен с тобой.
И кстати, у самого отсталая форма.
Только в моем случае, я почему-то до этого момента не парился над этим… и потому с трудом вспомнил какая именно она у меня ))
webmozg пишет:
08.02.2011 в 16:10
Меня тут в Скапе спросили про размещение капчи, куда её деть:
1. Я считаю использование капчи – привилегией немодерируемых ресурсов, а блог человечен и нужно модерировать, то что пишут.
2. Попросить дизайнера придумать как разместить капчу.
Neolot пишет:
08.02.2011 в 16:16
Есть много плагинов, которые невидимы и блокируют автоматический спам, так что каптча в WordPress – анахронизм.
Womtec пишет:
08.02.2011 в 18:26
Внимание к мелочам – несомненный плюс, но кроме удобства более важный фактор, а именно желание оставить комментарий. Если такое желание есть, но абсолютно неважно как выглядит форма и в какой последовательности располагаются ее поля.
B-ReD пишет:
08.02.2011 в 18:39
Названия полей внутри не только мешают запоминать кукисы, но еще и когда поле “Сайт” не заполнено – то выводить в итоге битую ссылку формата http://сайт, и каждый коммент редактировать заебывает. Это я к чему… надо у меня наверно все же вывести названия за пределы полей…
webmozg пишет:
08.02.2011 в 18:57
Womtec
я об этом написал в посте, с такой логикой можно на сайте писать текст сверху вниз и справа налево, главное что бы контент интересный был, всеравно прочитают.
B-ReD
это глюк 100% – не думаю, что все так мучаются и должно быть решение.
Neolot пишет:
08.02.2011 в 19:00
B-ReD
Это не глюк, у меня есть решение, сегодня этот поправлю
onjee пишет:
08.02.2011 в 21:03
Макс – хочешь, могу помочь в отдельных вопросах верстки – обращайся – работаю за идею)))) Если сделать чтото не получится – так сразу и скажу – делать плохо не буду)
По поводу статьи – такой вариант(последний) конечно же интересен) но я у себя сделал(На новом дизайне) поля индентификации справа а форму комментариев слева – пусть у посетителя будет выбор – что первое заполнять) А вот JS в полях – это пипетс как неудобно – постоянно вводить имя и почту – очень уж напрягает – особенно когда ведешь дискуссию
onjee пишет:
08.02.2011 в 21:05
B-ReD – а ты не пробывал сделать слово сайт картинкой и точно так же засунуть в поле формы? )))) Попробуй на досуге
webmozg пишет:
08.02.2011 в 21:14
onjee
я не думаю, что делать картинкой – это выход.
1. При активации поля оно должно становится пустым
2. Вариант с картинкой сильно извращенный, я думаю, кто разбирается в верстке и если погуглить хорошо по буржуйским сайтам, то можно найти решение этой проблемы.
SeoBeginner пишет:
08.02.2011 в 22:20
Хм, интересная мысль. Скорее всего переделаю, только не дизайн, а именно опущу вниз поля для ввода. А еще можно разместить саму форму сразу после статьи. А все комменты потом.
webmozg пишет:
08.02.2011 в 22:23
ну так я про саму конструкцию поля и расположение элементов, а дизайн в плане цветов и т.д. тут хозяин барин
onjee пишет:
08.02.2011 в 23:33
согласен что извращенный – но если сильно хочется то можно…. Кстати с картинкой можно сделать – чтобы поле очищалось….
webmozg пишет:
08.02.2011 в 23:40
onjee
я просто не верю что это оптимальный способ. картинка
onjee (Креативный бомж) пишет:
09.02.2011 в 11:59
А я и не говорил что это оптимальный вариант) но извращенцев то много…..
RedPig пишет:
09.02.2011 в 12:34
жаль что раньше над этим не задумался, согласен абсолютно
onjee (Креативный бомж) пишет:
11.02.2011 в 12:44
Я нашел способ без картинки..
webmozg пишет:
11.02.2011 в 12:49
Напиши об этом пост на блоге. Поделись с людьми. Я ссылку поставлю с поста.
Блог-шоу - выпуск 43 пишет:
11.02.2011 в 16:42
[...] Дизайн формы комментариев на блоге – полезный пост о внешнем виде формы комментариев. [...]
Сергей Фещуков пишет:
11.02.2011 в 17:48
Странно, что программисты не могут решить проблему заполнения полей (в случае переноса названий полей в само поле). У меня на блоге подобное реализовано. Если cookie имеются, вписываем в поле данные из cookie. Если нет, то вписываем что нужно. А с параметрами onFocus и onBlur удалять значение по фокусированию на поле и добавлять стандартное значение при нулевом поле соответственно.
Например, для поля с именем вот такое значение атрибута value будет:
value=”"
Остальные поля аналогично.
И не будет проблем с постоянными комментаторами. Но появляются иные проблемы. Например, если поле “Сайт” не заполнялось, то будет отправляться значение по-умолчанию, к примеру, “Сайт”, а в итоге получим значение http://Сайт. Это уже надо дополнительную функция для проверки вводить или ковырять wp-comments-post.php, что менее приветствуется.
Автор комента добавил
Исправьте, пожалуйста, предыдущий комментарий.
Значение value для поля с именем:
value=” ”
Лишние проблемы нужно убрать.
webpavilion пишет:
14.02.2011 в 20:52
читатель должен Захотеть оставить осмысленный комментарий, если желание есть форма не помеха, если нет хоть как её размещай толку нет.
p.s. у меня как раз такая “правильная” форма, эффекта не наблюдаю.
onjee пишет:
15.02.2011 в 22:14
Напишу скоро….

