
Итак, у нас есть макет страницы (допустим, в формате Photoshop). На рисунке ниже — его уменьшенное изображение. Теперь откройте html-страницу, которую мы должны сверстать из этого макета. Она выглядит абсолютно одинаково в Internet Explorer, Opera и Firefox. Попробуйте свернуть окно до размеров 640х480, а потом развернуть на весь экран. Как видите, вся страница хорошо растягивается, даже формы ввода. Теперь отключите изображения в вашем браузере — страница осталась вполне читаема.

В уроках, которые вы сейчас читаете, мы подробно рассмотрим технологию создания такой вёрстки, чтобы html-страница:
- независимо от разрешения экрана, браузера (возьмём самые популярные: IE, Firefox, Opera), темы оформления Windows и настроения вебмастера, выглядела бы одинаково — как на макете;
- была «читаемой» даже при отключённой графике;
- имела лёгкий, удобный для редактирования html-код;
- растягивалась на полную ширину экрана.
Создайте файлы index.html и style.css. В процессе вёрстки, мы постараемся большую часть форматирования вынести в style.css:
- размер html-страниц будет меньше;
- если вы в будущем захотите отредактировать дизайн сайта, вам не понадобится менять все html-файлы — только style.css.
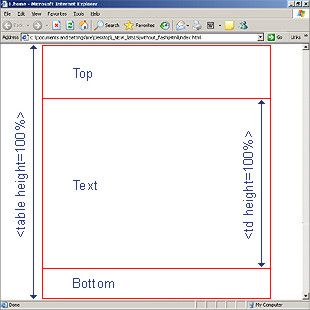
Наметим «каркас» нашей страницы. Удобно делать его в виде таблицы 100%-й высоты, разделённой на 3 горизонтальные области: Top, Text и Bottom. Top и Bottom имеют фиксированную высоту, а ячейка Text растягивается по высоте на всю оставшуюся часть экрана. Таким образом, даже когда на странице мало или совсем нет текста, Bottom всегда находится там, где ему положено — внизу.

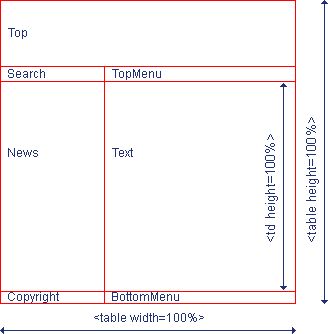
Мы сделаем разметку немного сложнее, т. к. нам нужно, чтобы блоки Search, News, Copyright были равны по ширине. Лучший способ этого добиться — поместить их в ячейки таблицы, расположенные одна над другой.
 |
 |
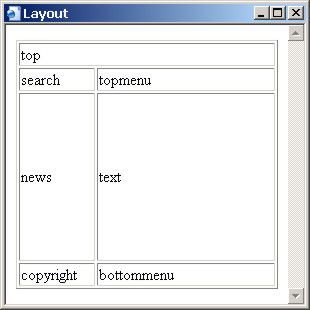
Вот получившийся html-код (я специально поставил параметр «border="1"» в теге «<table>» и написал внутри каждой ячейки её название, чтобы мы удостоверились, что сделали разметку правильно. Потом всё это нужно будет удалить.
index.html
<title></title>
<link href="style.css" rel="stylesheet" type="text/css" />
<table border="1" class="main">
<tbody>
<tr>
<td class="top" colspan="2">top</td>
</tr>
<tr>
<td class="search">search</td>
<td class="topmenu">topmenu</td>
</tr>
<tr>
<td class="news">news</td>
<td class="text">text</td>
</tr>
<tr>
<td class="copyright">copyright</td>
<td class="bottommenu">bottommenu</td>
</tr>
</tbody>
</table>
style.css
table.main {width: 100%; height: 100%;}
td.top {}
td.search {}
td.topmenu {}
td.news {width: 30%;}
td.text {width: 70%; height: 100%;}
td.copyright {}
td.bottommenu {}
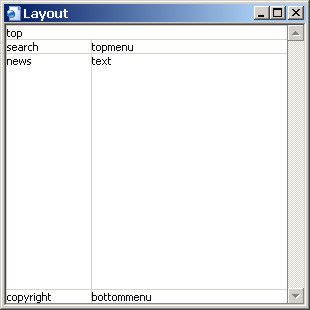
Для каждой ячейки был создан класс в style.css. Посмотрите на первый рисунок. Пока эти классы пустые, наша таблица в браузере не очень похожа на ту, которая на макете. Чтобы она выглядела так, как на втором рисунке, необходимо внести ещё несколько изменений.
 |
 |
1). Чтобы не было промежутков между таблицей и границами экрана, пишем:
html, body {margin:0px; padding:0px;}
2). Чтобы убрать зазоры между ячейками, добавляем в свойства таблицы «border-collapse: collapse» (это аналог html-параметра «cellspacing="0"»):
table.main {border-collapse: collapse;}
3). Чтобы убрать отступы внутри ячеек, пишем:
td {padding: 0px;}
Также нужно прописать несколько общих параметров, которые будут использоваться по умолчанию.
4). Цвет для фона и элементов форм. Когда фон белый, об этом часто забывают. Тогда у пользователей, установивших какую-нибудь экзотическую тему оформления Windows, некоторые ячейки могут оказаться, например, зелёными.
5). Когда большая часть текста будет написана одним шрифтом (в нашем случае: Tahoma 11px, чёрный), имеет смысл указать его сразу для всех ячеек и элементов форм.
6). По умолчанию, текст и изображения располагаются (вертикально) в середине ячейки. Обычно, удобнее, чтобы они «подтягивались» к верхнему краю. Для этого нужно указать «vertical-align: top» для всех ячеек.
body, input, select, textarea {background-color: #ffffff;}
td, input, select, textarea {
font-family: Tahoma;
font-size: 11px;
color: #000000;
vertical-align: top;
}
Каркас готов. Посмотрите html-страницу, а также полный текст файлов index-1.html и style-1.css
Автор: Инна Пастухова.

