
|
|
Восприятие информации по горизонтали и вертикали— Слово для доклада предоставляется товарищу Гаврилину! — крикнул Гаврилин.
Принц Датский-Маховик и московский гость, не сговариваясь, записали в свои записные книжки: «Торжественный митинг открылся докладом председателя Старкомхоза т. Гаврилина. Толпа обратилась в слух». «12 стульев», Ильф и Петров. Почему мы воспринимаем информацию слева направо и сверху вниз (как говорят некоторые, буквой Z)? Правильно, потому что мы так пишем. Так пишет добрая половина человечества, а создатели компьютеров «навязали» такой стиль и восточным народам (хотя те и сопротивляются). А почему мы так пишем? Да потому что писать справа налево неудобно. Так же как писать левшам слева направо. Мы же себе строчку рукой закрывать будем!
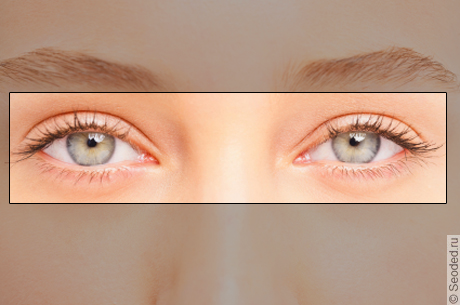
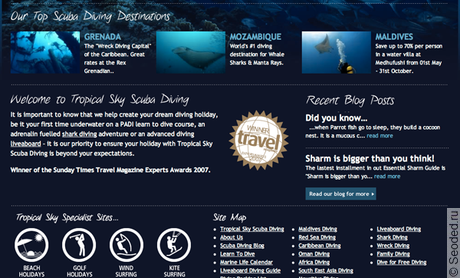
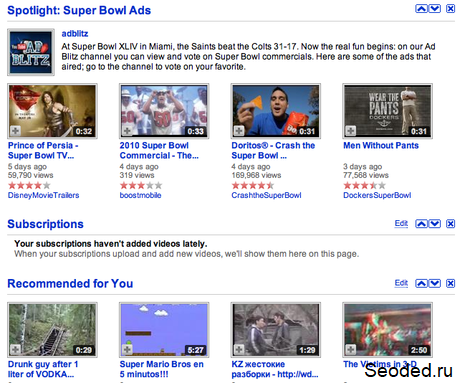
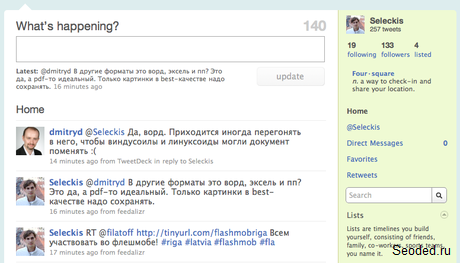
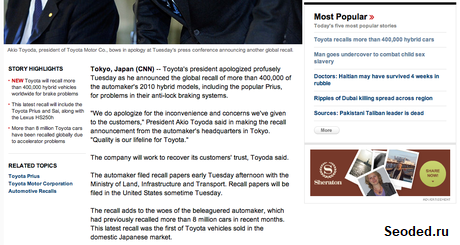
«Лево-право, право-лево…» © Фунтик Т. е. вывод какой? Виновата физиология, а не мозги (у Востока — наоборот). Посмотрим правде в глаза… человека:  Если вы не знали, то глаза находятся на одной горизонтали и угол обзора по горизонтали больше, чем по вертикали. Соответственно, в обзор попадает гораздо больше информации располагающейся по горизонтали, а не по вертикали. В силу опять-таки особенности физиологии человеческого глаза, мышцы, двигающие глаза по горизонтали, гораздо сильнее (или более развиты, не знаю как правильно), чем те, что двигают глаза по вертикали. Иными словами, нам проще смотреть из стороны в сторону, чем сверху вниз (на самом деле всё ещё сложнее). Веб-сайт — это прежде всего информация. И её расположение очень важно определить, основываясь на особенностях человеческого зрения. Информация на сайте должна структурироваться согласно логической связи различных объектов, которые эту информацию передают.  Допустим, имеем четыре колонки. Чтобы все их просмотреть и понять, мне нужно сделать несколько резких движений глаз. Причём не только горизонтальных, но и вертикальных, поскольку надо ещё и пробежаться в каждом блоке по вертикали. В случае, если расположение информации у нас организовано не по колонкам, а по широким блокам, идущим друг за другом по вертикали, то информация воспринимается более последовательно. Сначала просмотрели первый блок, потом второй, потом третий.  Это не говорит о том, что не нужно использовать колонки. Речь идёт о том, что расположение разной по смыслу информации в колонках, требует от пользователя большей концентрации на её поиск и фокусировку. Нам придётся совершать гораздо более сложные движения глаз, тем самым всё больше утомляя наш мозг. Внимание будет перемещаться от объекта к объекту, согласно иерархии акцентов, расставленных с помощью контраста цвета, формы и размера. Вы наверняка замечали, что на новостных порталах воспринимается только центральная колонка с основной информацией, а от остальных как-то абстрагируешься и не воспринимаешь их. А если вы в колонках будете располагать связанную друг с другом информацию, то колонки начнут воспринимается как звенья одной цепи. Например, перечисление возможностей конкретного продукта, перечисление элементов одного списка картинок, видео или пользователей.  Таким образом мы уже будем перемещаться по колонкам не в поисках темы, а в поисках предмета на определённую тему, а это гораздо легче. Ещё использование колонок для разделения контента и инструментов (сервисов, пользовательского меню и т. д.) тоже является хорошей практикой.  Некоторые разработчики считают, что колонки справа можно использовать для размещения похожего или связанного контента. Конечно, это верно, но только лишь в том случае, если этот контент является основным на текущем портале и акцент на него нужно делать очень сильный, чтобы пользователь смог оторвать глаза от материала. Но тогда мы ухудшаем восприятие основного материала. А если там будет просто блок со списками статей, то никого он там не зацепит и будет висеть фоновым шумом.  Статью с картинки выше я прочитаю до конца (она ещё ниже заканчивается), а направо даже не посмотрю. А что вы думаете по этому поводу? Автор: Никита Селецкий.
Комментарии:
⇓ Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки! Так победим. Поделиться ссылкой на эту страницу в:
|
|
| Онлайн-игры приносят деньги не только своим создателям | Декрет — время зарабатывать деньги! |