
Если у вас хватило выдержки дочитать до 7-го урока, то займёмся ячейкой Text.

Её содержимое можно разделить на 3 таблицы, которые последовательно идут друг за другом.

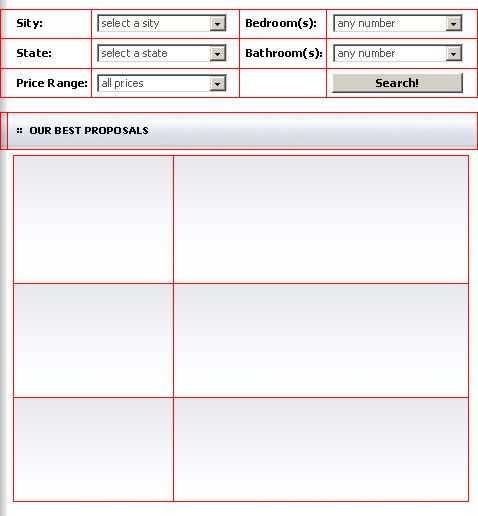
Создадим таблицу Form для формы (как создаются таблицы в HTML). Главная сложность здесь — сделать отступы от края ячейки Text и при этом растянуть таблицу Form на 100% ширины. Указать «padding-left» и «padding-right» для ячейки Text мы не можем, т. к. следующая таблица — с заголовком — должна прижиматься к границам ячейки. Если сделать для таблицы Form «width=100%», то не получится указать «margin-left» и «margin-right»: в IE таблица «уйдёт» куда-то за границы экрана. Значит, укажем только margin-top и margin-bottom, а отступы слева и справа реализуем за счёт свойства ячеек «padding-left» и «padding-right».
В CSS можно писать параметры padding и margin в формате: «padding: top right bottom left». Например: «padding: 0px 1px 2px 3px;». Воспользуемся этим, чтобы сократить наш html-код.
index.html
<table class="form"> <tbody> <tr> <td class="formtext">City:</td> <td class="forminput"><select class="input"><option value="">select a city</option></select></td> <td class="formtext">Bedroom(s):</td> <td class="forminput"><select class="input"><option value="">any number</option></select></td> </tr> <tr> <td class="formtext">State:</td> <td class="forminput"><select class="input"><option value="">select a state</option></select></td> <td class="formtext">Bathroom(s):</td> <td class="forminput"><select class="input"><option value="">any number</option></select></td> </tr> <tr> <td class="formtext">Price Range:</td> <td class="forminput"><select class="input"><option value="">all prices</option></select></td> <td class="formtext"></td> <td class="forminput"><input type="submit" value="Search!" class="submit" /></td> </tr> </tbody> </table>
style.css
table.form {
width: 100%;
border-collapse: collapse;
margin: 5px 0px 5px 0px;}
td.formtext {
padding: 5px 5px 5px 15px;
font-weight: bold;
width: 20%;}
td.forminput {
padding: 5px 15px 5px 5px;
width: 30%;}
input.submit {
background-color: #dddedf;
font-weight: bold;
width: 100%;}
select.input {
width: 100%;}
Для таблицы и ячейки с заголовком можно воспользоваться уже созданными в уроке 6 классами «hdrtab» и «hdr». Добавили только «width="100%"», чтобы ячейка «hdr» растягивалась на 100% по ширине и подтягивала надпись «Our Best Proposals» к левому краю:
<table class="hdrtab">
<tbody>
<tr>
<td><img width="7" height="37" border="0" src="hdrtabpic.jpg" alt="" /></td>
<td width="100%" class="hdr">Our best proposals:</td>
</tr>
</tbody>
</table>
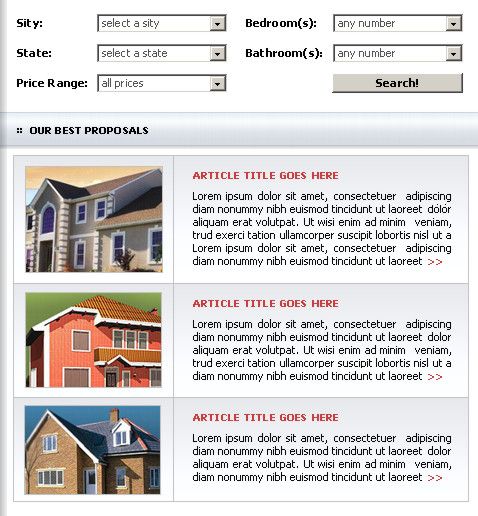
Для ячеек третьей таблицы — назовём её Content — воспользуемся созданным в уроке 6 классом «newsitem». Для ячеек с изображениями создадим дополнительный класс «image», в котором пропишем выравнивание по центру ячейки. Плюс сами изображения обведём серой линией шириной 1 пиксель. Для заголовка используем уже имеющийся класс «hdr2». Для таблицы Content укажем отступы (margin) от границ ячейки Text. Сама таблица не будет 100%-й ширины (т. к. тогда margin не работает корректно). Растягивать её на всю ячейку будет текст, который в ней содержится.
index.html
<table class="content">
<tbody>
<tr>
<td class="newsitem image">
<img width="136" height="105" border="0" src="house1.jpg" class="border" alt="" /></td>
<td class="newsitem">
<h2 class="hdr2">Article title goes here</h2>
Lorem ipsum dolor sit amet... <a href="">>></a></td>
</tr>
<tr>
<td class="newsitem image">
<img width="135" height="94" border="0" src="house2.jpg" class="border" alt="" /></td>
<td class="newsitem">
<h2 class="hdr2">Article title goes here</h2>
Lorem ipsum dolor sit amet... <a href="">>></a></td>
</tr>
<tr>
<td class="newsitem image">
<img width="135" height="88" border="0" src="house3.jpg" class="border" alt="" /></td>
<td class="newsitem">
<h2 class="hdr2">Article title goes here</h2>
Lorem ipsum dolor sit amet... <a href="">>></a></td>
</tr>
</tbody>
</table>
style.css
table.content {
border-collapse: collapse;
margin: 6px 8px 8px 12px;}
td.image {
padding: 10px;
text-align: center;
vertical-align: middle;}
img.border {
border: 1px solid silver;}
Ячейка Text заполнена. Посмотрите html-страницу, а также полный текст файлов index.html и style.css. Синим цветом в файлах помечен html-код, который мы добавили на этом уроке.
Мои поздравления! Вы одолели 7 непростых уроков и теперь можете сами делать качественную html-вёрстку. Если у вас появятся вопросы — присылайте их по e-mail, и на этом сайте появятся ответы на них.
Автор: Инна Пастухова.

