
Посмотрите на рисунок: я специально убрала содержимое в ячейках News и Text, т. к. заполнять их мы будем позже. Сейчас сделаем «каркас» ячеек.

Макет создан таким образом, чтобы на странице была иллюзия объёма: ячейки Search и Topmenu отбрасывают тень вниз, а News, в свою очередь, затеняет Text. При этом на границе всех четырёх ячеек есть маленький, но важный для нас участок пересечения теней. Он должен отображаться в браузере точно так же, как на макете. Есть несколько вариантов (как минимум, два) вёрстки в этом случае.
Первый способ
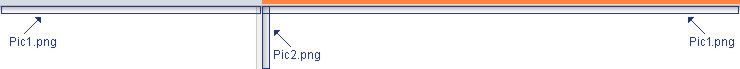
1). Сделать тени в виде полупрозрачных изображений, растянутых по всей ширине ячеек News и Text, а также по всей высоте ячейки Text:

Однако, чтобы реализовать такое решение, придётся потрудиться. Единственный формат для веб-изображений, который поддерживает градиентную прозрачность — png. Но он некорректно отображается в Internet Explorer. С другой стороны, для IE есть фильтр alpha, который придаёт изображению прозрачность, но не работает в Opera и Firefox. Можно совместить оба способа: к png-изображению добавить фильтр для IE.
<img style="" src="pic1.png" alt="" /><!-- вертикальный градиент --> <img style="" src="pic2.png" alt="" /><!-- горизонтальный градиент -->
Но самое сложное — наложить друг на друга 2 изображения (pic1.png и pic2.png), да ещё и поверх содержимого ячейки Text. Можно попытаться сделать это с помощью слоёв тегом <div>).
<div style="width: 100%;"><img width="100%" src="pic1.png" alt="" /></div> <div style="height: 100%;"><img height="100%" src="pic2.png" alt="" /></div>
Однако в Fifefox не растягивается на 100%-ю высоту, а нам это необходимо для отображения вертикальной тени. Если вам интересно, можете позже попробовать самостоятельно решить эту задачку, а пока рассмотрим второй способ.
Второй способ
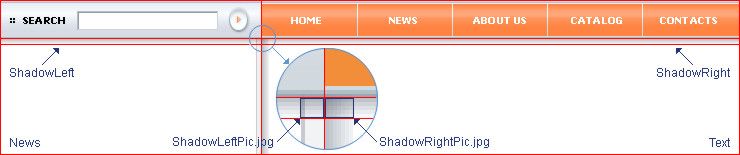
2). Сделать в нашей главной таблице ещё одну строку с двумя ячейками (они будут располагаться между строками Search&Topmenu; и News&Text;). Назовём их ShadowLeft и ShadowRight. В них не будет никакой прозрачности: только градиент от серого к белому в качестве фона. В месте пересечения теней будут вставлены соответствующие изображения.

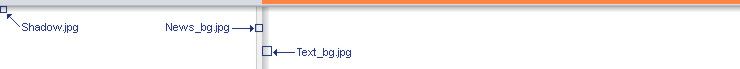
Фоном ячейки News будет изображение вертикальной полосы, а фоном Text — градиент от серого к белому (без прозрачности).

index.html
<tr>
<td class="shadowleft"><img width="6" height="5" border="0" src="shadowleftpic.jpg" alt="" /></td>
<td class="shadowright"><img width="7" height="5" border="0" src="shadowrightpic.jpg" alt="" /></td>
</tr>
<tr>
<td class="news"></td>
<td class="text"></td>
</tr>
style.css
td.shadowleft, td.shadowright {
background-image: url(shadow.jpg);
height: 5px;}
td.shadowleft {
text-align: right;}
td.news {
background-image: url(news_bg.jpg);
background-repeat: repeat-y;
background-position: right;}
td.text {background-image: url(text_bg.jpg);
background-repeat: repeat-y;}
Каркас для ячеек готов. Посмотрите html-страницу, а также полный текст файлов index.html и style.css. Синим цветом в файлах помечен html-код, который мы добавили на этом уроке.
Автор: Инна Пастухова.

