Это урок, в котором мы поговорим о том, что такое мета-теги, для чего и как они используются при создании сайта и как их правильно заполнить.
Как я уже говорил в одном из первых уроков, мета-теги располагаются в заголовке html-страницы, между тегами < head> и < /head>, и никак не отображаются браузером (за исключением содержимого тега «title»). Тем не менее, мета-теги для сайта играют очень важную роль. Их добавление и оптимизация могут существенно помочь сайту в его жизни.
Рекомендую использовать только те метатеги, которые реально нужны для работы сайта. Не загромождай область «head» лишними инструкциями, т.к. любая ошибка здесь может привести к печальным последствиям. Если знать, что делаешь, то мета-теги будут только на пользу, если же сваливать сюда всё подряд, то можно получить трудно диагностируемые проблемы.
Содержание урока:
§1. Тег «TITLE»
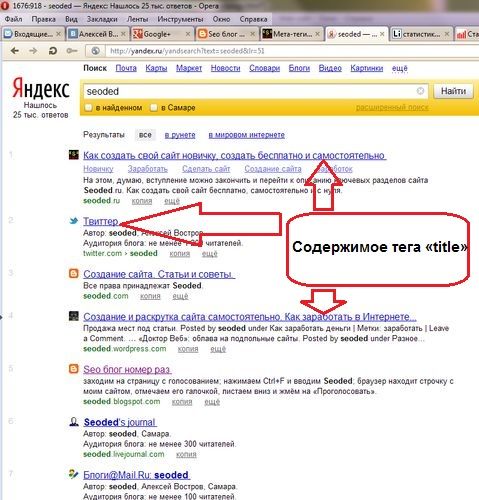
Первый мета-тег < TITLE>< /TITLE> очень важен. Причём этот мета-тег одинаково важен и для поисковых систем, и для посетителей. Первые в ранжировании результатов поиска придают большое значение ключевым словам, которые содержатся в теге «title», вторые видят его содержимое в виде ссылки на сайт в тех же результатах поиска:
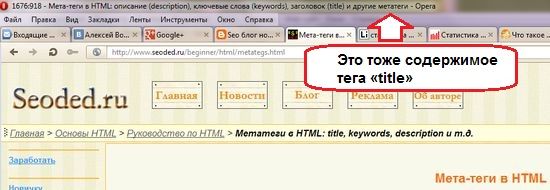
Содержимое этого же мета-тега отображается и в заголовке окна браузера:
В HTML мета-тег «title» добавляется следующим образом:
< head>
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html>
Кроме того, как я уже сказал ранее, ключевые слова, которые ты добавишь в мета-тег «title», крайне положительно воспримутся поисковиками. Поэтому, заполняя этот тег, постарайся включить в него правильные ключевые слова. О них, кстати, и пойдёт речь дальше.
§2. Мета-тег «keywords» (ключевые слова)
С начала вкратце о том, а что, собственно, такое эти самые «ключевые слова».
Те слова, которые наиболее полно характеризуют содержимое html-страницы и будут для нее ключевыми. Это могут быть как отдельные слова, так и словосочетания, но они обязательно должны встречаться в тексте на странице. По ним поисковики определяют релевантность страницы тому или иному запросу.
Например, для этой странице ключевыми словами будут «мета-теги», «мета-тег title», «мета-тег keywords» и т.д.
Более подробно о ключевых словах, в частности, и об оптимизации сайта, вообще, мы поговорим в соответствующих разделах.
Чтобы облегчить работу поисковым системам, используется мета-тег «keywords». В нём вебмастер прописывает ключевые слова для страницы. HTML-код мета-тега «keywords» выглядит следующим образом:
< head>
< meta name="keywords" content="Перечень ключевых слов">
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html>
Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Например, не «ключевые слова», а «ключевой, слово». К тому же, безответственное поведение вебмастеров, которые в целях получения более высоких позиций в поисковиках забивали мета-тег «keywords» не только ключевыми словами, но и многочисленными производными от них, привело к тому, что поисковые системы практически перестали обращать внимания на этот тег. В настоящее время правильно заполненный мета-тег «keywords» используется поисковиками лишь как один из многих факторов ранжирования (далеко не главный). Если же они видят перед собой «keywords», в который запихнули все возможные вариации ключевиков, то это становится для них первым сигналом о неблагонадёжности данной страницы.
§3. Мета-тег «description» (описание страницы)
Следующим важным мета-тегом является тег «description», в котором должно содержаться краткое описание страницы. Именно «краткое» и именно «описание страницы». Достаточно добавить одно-два небольших предложения, в которых указать о чём и для кого эта страница.
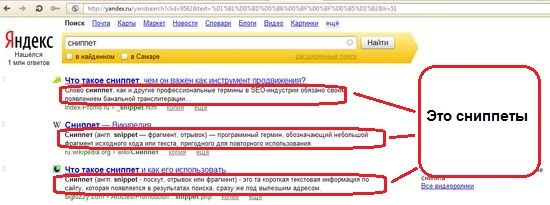
Важной особенностью мета-тега «description» является то обстоятельство, что в случае его правильного заполнения поисковые системы именно на его основе формируют сниппет страницы в выдаче (краткое описание под ссылкой на страницу):
Если поисковикам не нравится то, как заполнен мета-тег «description», то сниппет формируется из кусочков фраз (надёрганных со всей страницы), которые релевантны запросу.
Таким образом, правильный мета-тег «description» обязательно содержит ключевое слово (фразу) и коротко и точно описывает то, о чём и для кого страница. «Description» вместе с «title» образуют пару очень важных мета-тегов, от которых зависит то, перейдёт пользователь из поисковой выдачи на сайт или нет! Поэтому его, как и «title», нужно прописывать для каждой страницы!
HTML-код для создания мета-тега «description» будет следующим:
< head>
< meta name="keywords" content="Перечень ключевых слов">
< meta name="description" content="Содержимое мета-тега «description»">
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html>
Теперь перейдём к описанию основных технических мета-тегов из группы «HTTP-EQUIV» (HTTP-эквиваленты).
§4. Технические мета-теги
Технические мета-теги, для сайта, значат очень много. С их помощью можно управлять отображением страницы, настройками индексирования и т.д. В этом уроке мы рассмотрим основные технические мета-теги.
- content-type — тип документа и его кодировка. Этот мета-тег нужен для правильного отображения символов браузером.
Кодировок существует много. Большинство из них тебе даже никогда не встретится. Не говоря уже про то, что ты будешь их использовать сам. Современные браузеры определяют тип кодировки атоматически, но для большей уверенности можно указать его и самостоятельно. Если ты создаёшь html-документ в операционной системе Windows, языком которой является русский, то кодировка будет «windows-1251», а код для вставки мета-тега такой:< html>
< head>
< meta http-equiv="content-type" content="text/html; charset=windows-1251">
< meta name="keywords" content="Перечень ключевых слов">
< meta name="description" content="Содержимое мета-тега «description»">
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html> - content-language — указание языка документа. Значение этого необязательного мета-тега используется как поисковыми роботами, так и web-серверами. Код для вставки:
< html>
< head>
< meta http-equiv="content-language" content="ru">
< meta http-equiv="content-type" content="text/html; charset=windows-1251">
< meta name="keywords" content="Перечень ключевых слов">
< meta name="description" content="Содержимое мета-тега «description»">
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html> - refresh — время (в секундах), через которое произойдет автоматическая перезагрузка документа или переход на другую html-страницу с заданным адресом (url). Например, чтобы производить атоматическую перезагрузку документа каждые 30 секунд, нужно вставить этот мета-тег так:
< html>
< head>
< meta http-equiv="refresh" content="30">
< meta http-equiv="content-type" content="text/html; charset=windows-1251">
< meta name="keywords" content="Перечень ключевых слов">
< meta name="description" content="Содержимое мета-тега «description»">
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html>А, чтобы, спустя 5 секунд, перейти на страницу по адресу https://www.seoded.ru/, нужно записать так:
< html>
< head>
< meta http-equiv="refresh" content="5;https://www.seoded.ru/">
< meta http-equiv="content-type" content="text/html; charset=windows-1251">
< meta name="keywords" content="Перечень ключевых слов">
< meta name="description" content="Содержимое мета-тега «description»">
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html> - robots — мета-тег, который отвечает за настройки индексирования страницы. У мета-тега «robots» могут быть следующие значения:
- index — страница индексируется;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — заменяет «index» и «follow», т.е. страница индексируется и гиперссылки на ней учитываются (действует по умолчанию);
- none — заменяет «noindex» и «nofollow», т.е. страница не индексируется и гиперссылки на ней не учитываются.
Код для вставки мета-тега «robots»:
< html>
< head>
< meta name="robots" content="noindex, nofollow">
< meta http-equiv="content-type" content="text/html; charset=windows-1251">
< meta name="keywords" content="Перечень ключевых слов">
< meta name="description" content="Содержимое мета-тега «description»">
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html>
author и copyright — мета-теги, которые позволяют указать авторство и владельца контента на странице. HTML-код для вставки:
< head>
< meta name="author" content="Алексей Востров">
< meta name="copyright" content="Все права принадлежат Алексею Вострову">
< meta http-equiv="content-type" content="text/html; charset=windows-1251">
< meta name="keywords" content="Перечень ключевых слов">
< meta name="description" content="Содержимое мета-тега «description»">
< title>Содержимое мета-тега «title»< /title>
< /head>
< body>Основное содержимое страницы< /body>
< /html>
§5. Заключение
Это все метатеги в HTML, которые будут нужны новичку. Остальные специфичны и могут понадобиться тебе после того, как наберешься опыта и будешь точно знать, что делаешь. Из всех же вышеперечисленных мной настоятельно рекомендую использовать на каждой странице твоего сайта следующие:
< meta http-equiv="content-type" content="Тип документа и его кодировка">
< meta name="keywords" content="Твои ключевые слова">
< meta name="description" content="Твое описание страницы">
< title>Заголовок страницы< /title>
< /head>
Остальные применяй по мере необходимости, но особо не заморачивайся. Помни, что мета-теги не сделают твой сайт интересным, они могут лишь помочь браузеру и web-серверу правильно отобразить страницы сайта, а поисковой системе их найти.
На этом раздел моего сайта про основы HTML для начинающих окончательно закончен и дальше речь пойдёт о том, с чего начать раскрутку и продвижение своего сайта в Интернете. Там же парочка моих советов из личного опыта по оптимизации страниц сайта. Жми на «Дальше».
Автор и эксперт: Алексей Востров.